Projects
A list of my technical projects ranging from applications, open source tooling, and experiments.
Natural Light
Beautiful screen lighting for video calls.
A frontend project to build the most intuitive and beautiful experience possible for the simple task of using a computer screen to simulate natural lighting.

Svelte Headless Table
Unopinionated and extensible data tables for Svelte.
Build and design powerful datagrid experiences while retaining 100% control over styles and markup.
Svelte Headless Table is designed to work seamlessly with Svelte. If you love Svelte, you will love Svelte Headless Table.

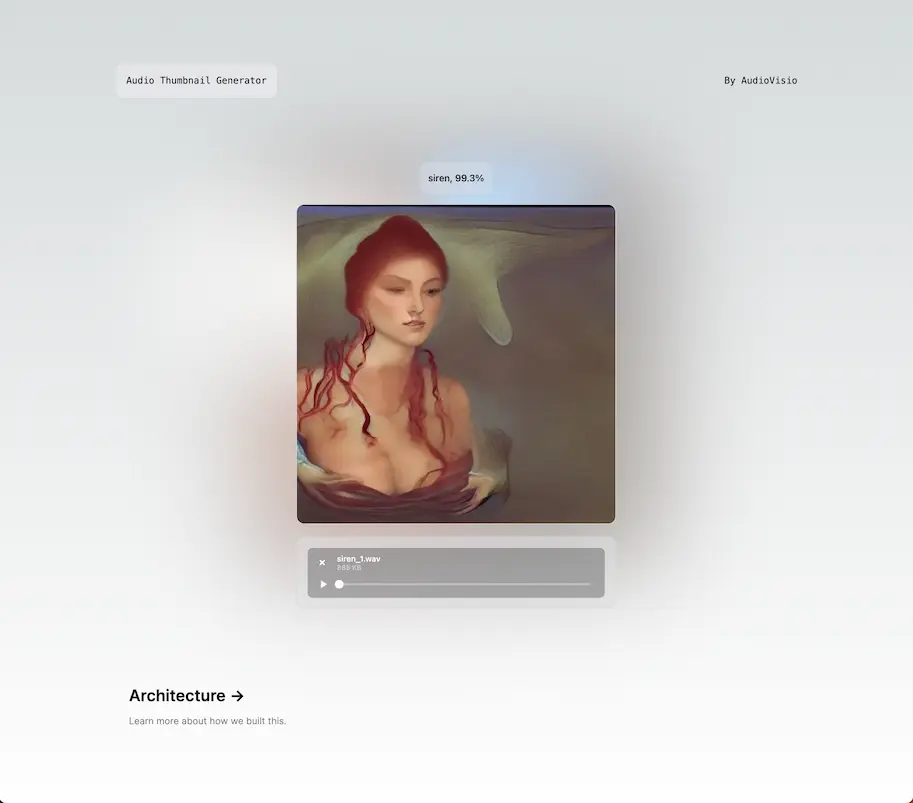
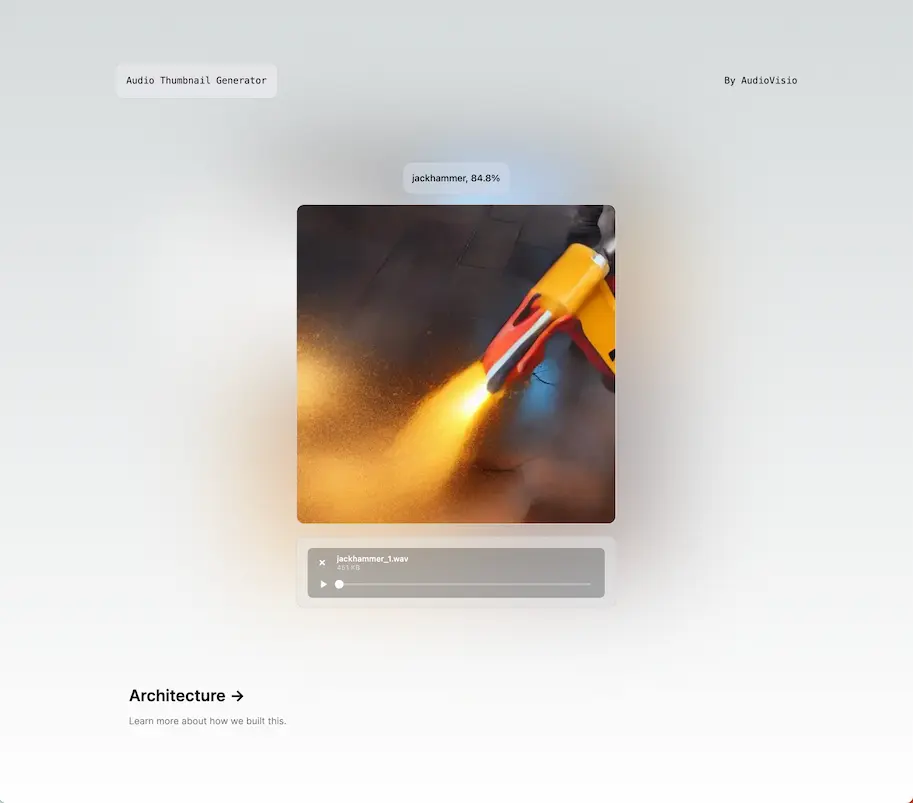
Audio Thumbnail Generator
CS424 Image Perception
- TypeScript
- Python
- Next.js
- Flask
- TensorFlow
We built a prototype application that uses stable diffusion models combined with traditional classification models to solve new problems to generate image content from audio files.
This is a preliminary step in improving audio file management by automating the process of creating file preview thumbnails. Users would have an easier time visually identifying their content, reducing time and effort required for file management.


Multiplayer Matchmaking System
Cross-platform authentication and matchmaking.
- Rust
- Godot
A cross-platform authentication and matchmaking service written in Rust, tailored for the Godot game engine.
The project is configured to work with Steam, Apple Game Center, Google Play Games Services, and OAuth 2.0.

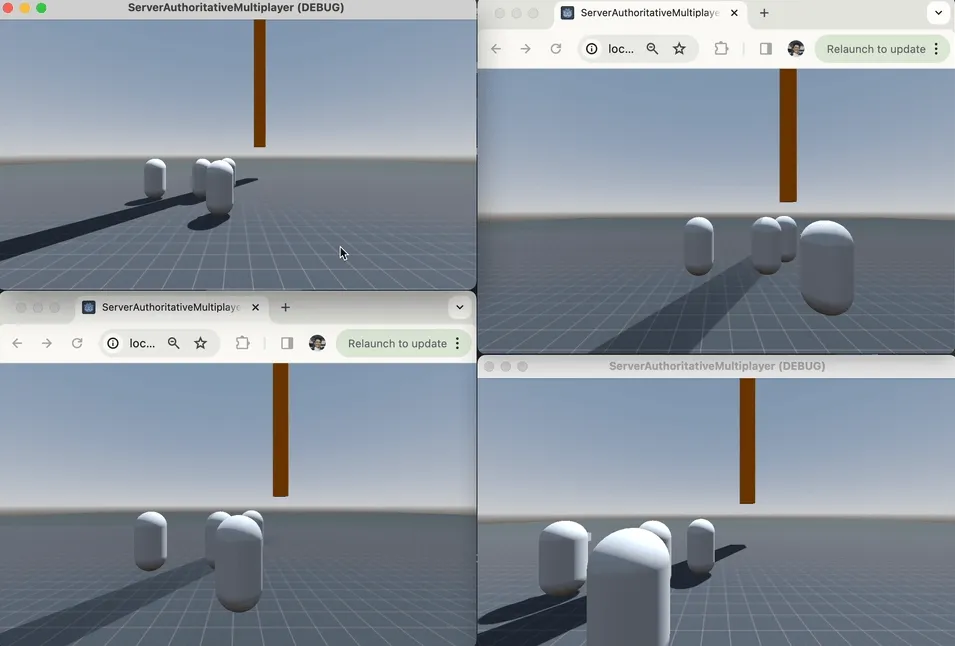
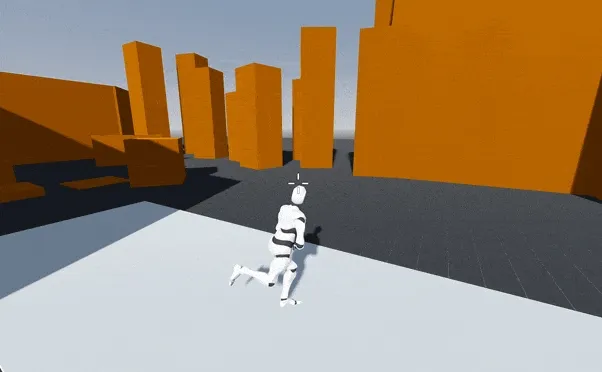
Sere
A cross-platform movement shooter.
- Godot
An experimental movement shooter that runs natively on desktop Windows and macOS, on mobile iOS and Android, and on browsers as a WebGL game.
This project developed my skill in game programming, animation, modelling, and authoritative multiplayer networking.

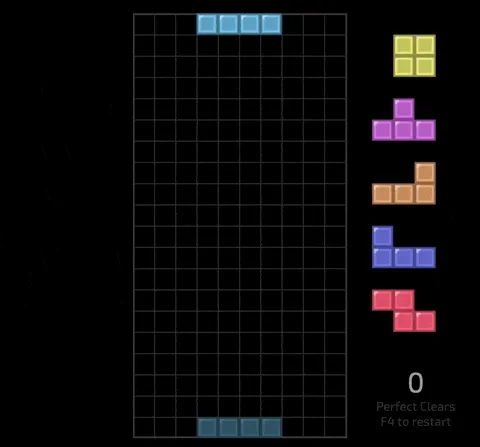
Perfect Clear
A real-time Tetris perfect clear solver.
- Rust
- WebAssembly
- TypeScript
An interactive and real-time perfect clear solver for Tetris.
The solver algorithm is written in Rust and uses multiple heuristics to achieve acceptable performance. It is then compiled to WebAssembly for native performance in the browser.

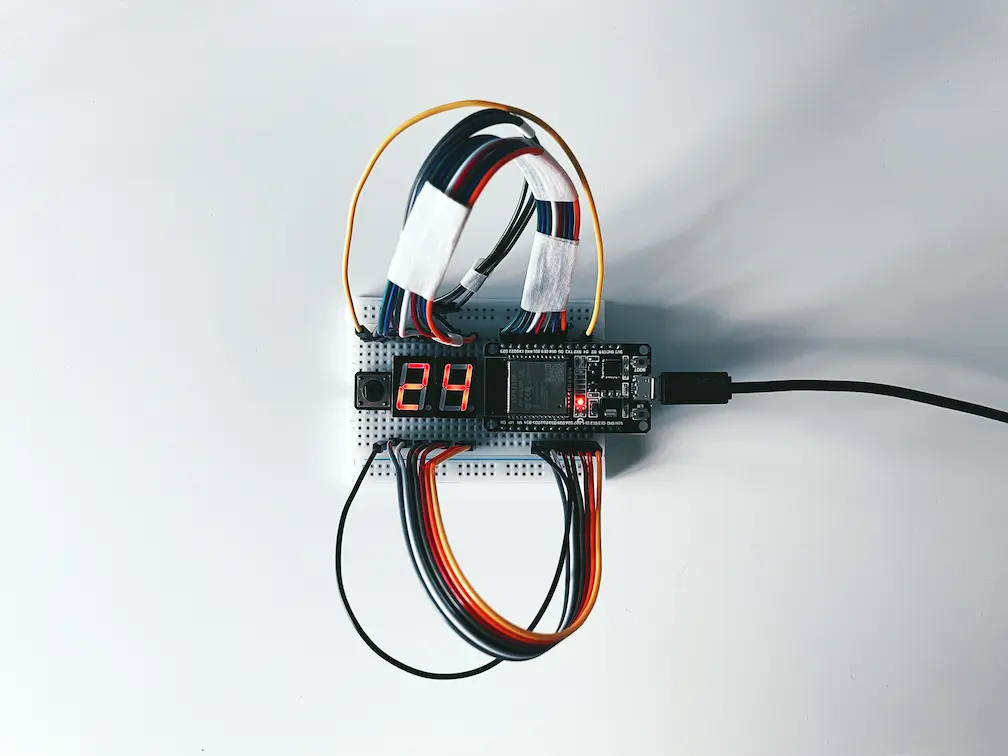
Microcontroller Pomodoro Timer
A hardware pomodoro timer built on the ESP32 Development Board.
- C++
A self-led experiment with microcontroller development using the Arduino framework on an ESP32.
I focused on understanding how to read circuit diagrams, how hardware components interface with the microcontroller via its pins, and how hardware interrupts are handled for subsystems like the hardware timer.

Wave
A simple and beautiful pomodoro app to keep you focused.
- React
- React Native
- Chrome
- Firebase
Wave is a simple pomodoro timer to help you stay focused while working. It alternates between a 25 minute focus mode and a 5 minute break mode while displaying beautiful animations.
Wave also keeps your timer in sync with multiple devices and lets you stay on top of your timers with alert notifications!
All your activity is anonymised and no longer stored after two days. Instead, Wave uses a data-minimal algorithm to provide recommendations for the best hours of the day when you are the most productive without compromising your privacy.

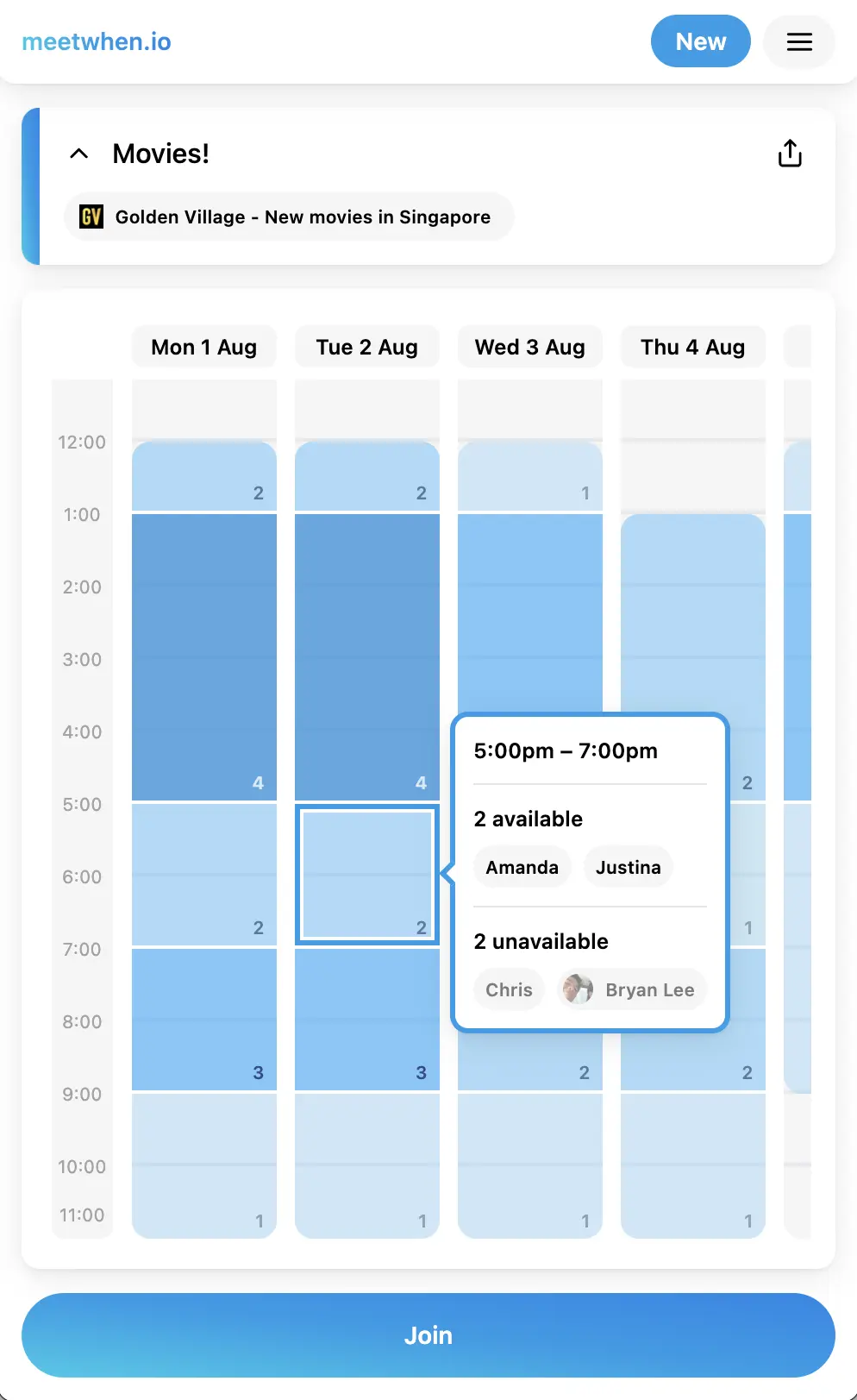
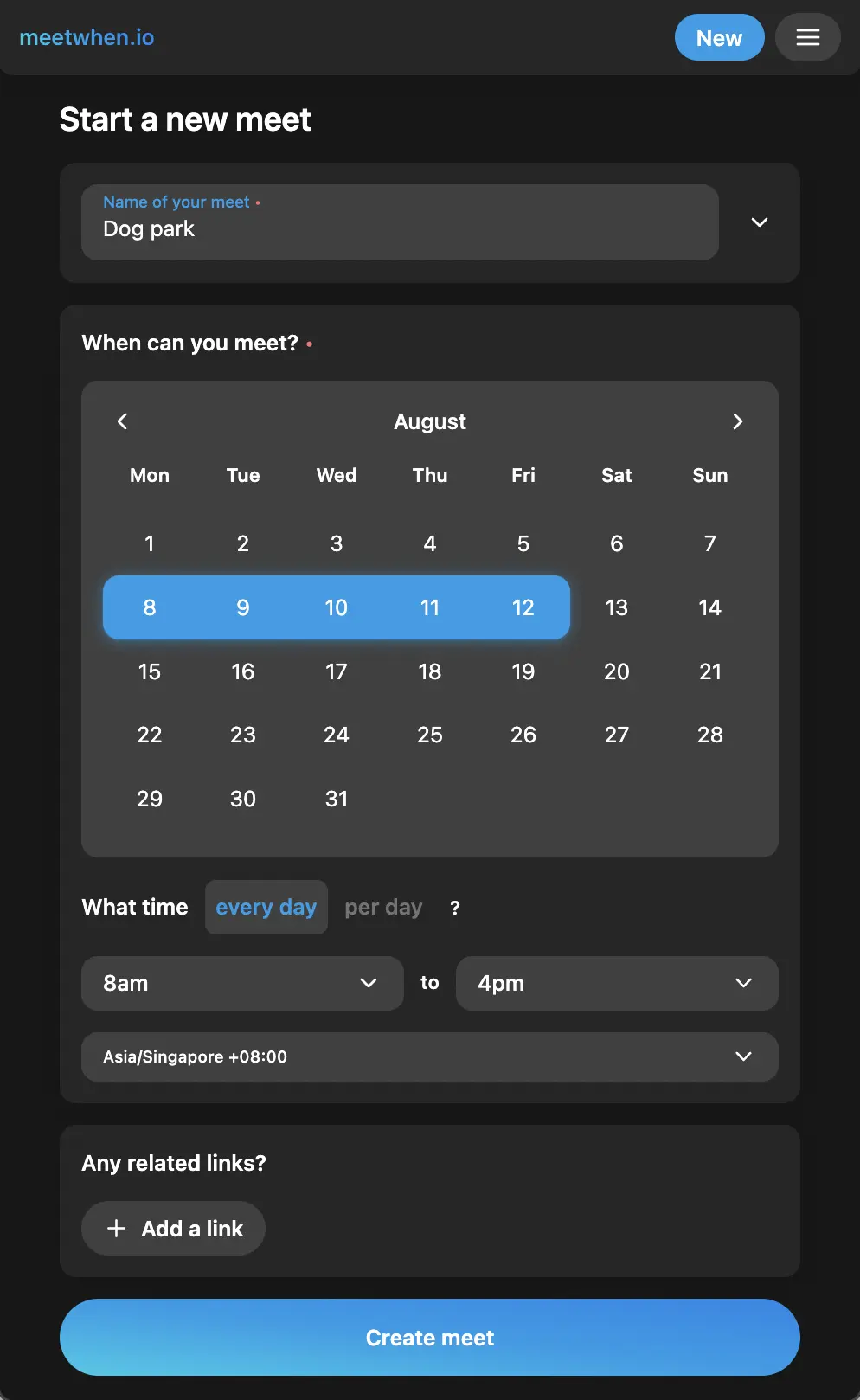
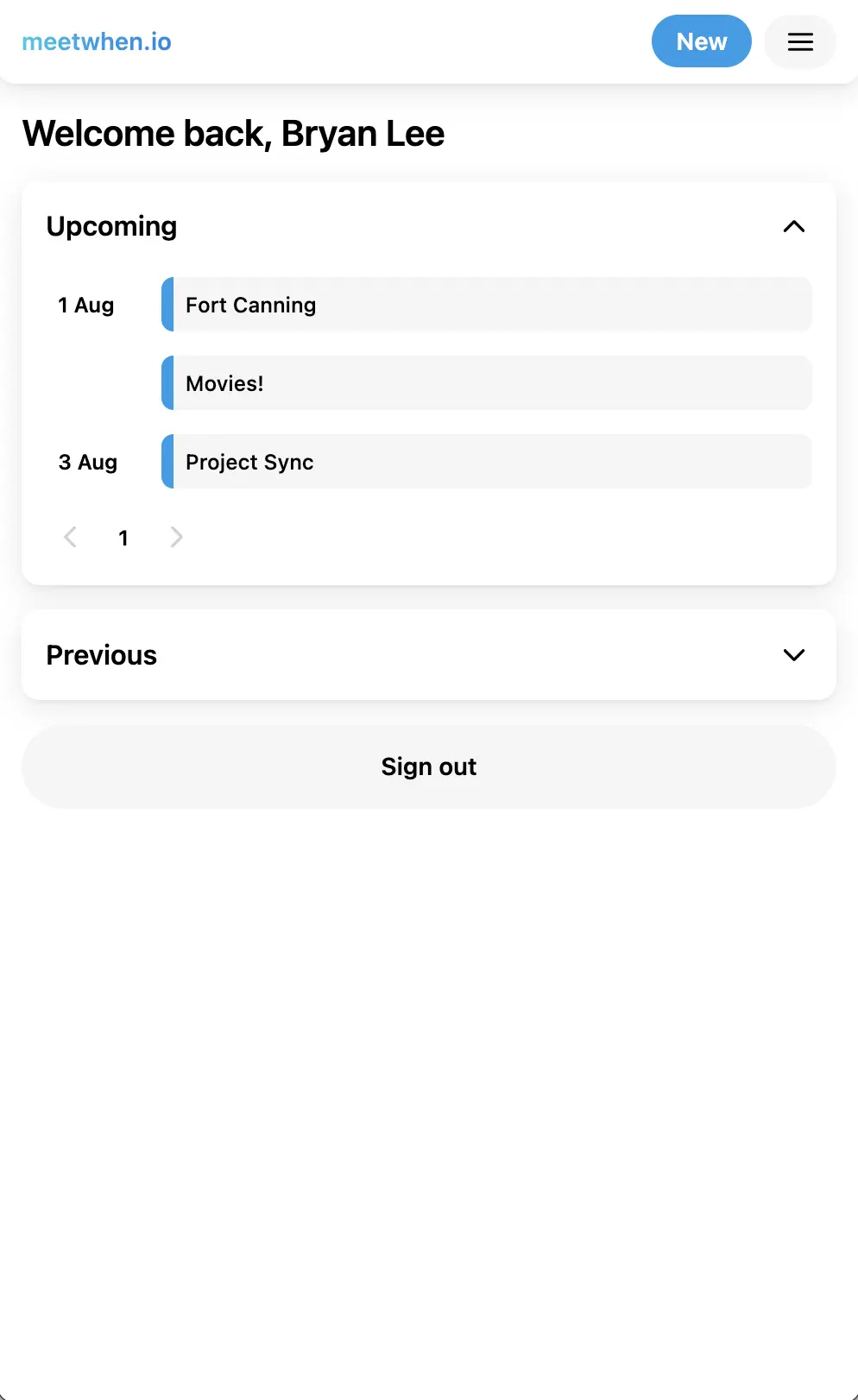
meetwhen.io
A beautiful and mobile-friendly group scheduling application.
- Svelte
- SvelteKit
- TypeScript
- TailwindCSS
- Node.js
- Firebase
- GraphQL
meetwhen.io helps you schedule meetings and hangouts around the world. Quickly create and join meets with no sign up required, or sign in with an account to keep track of your previous and upcoming meets!
You can also add relevant links and details for easy access later and see when your friends are the most available.



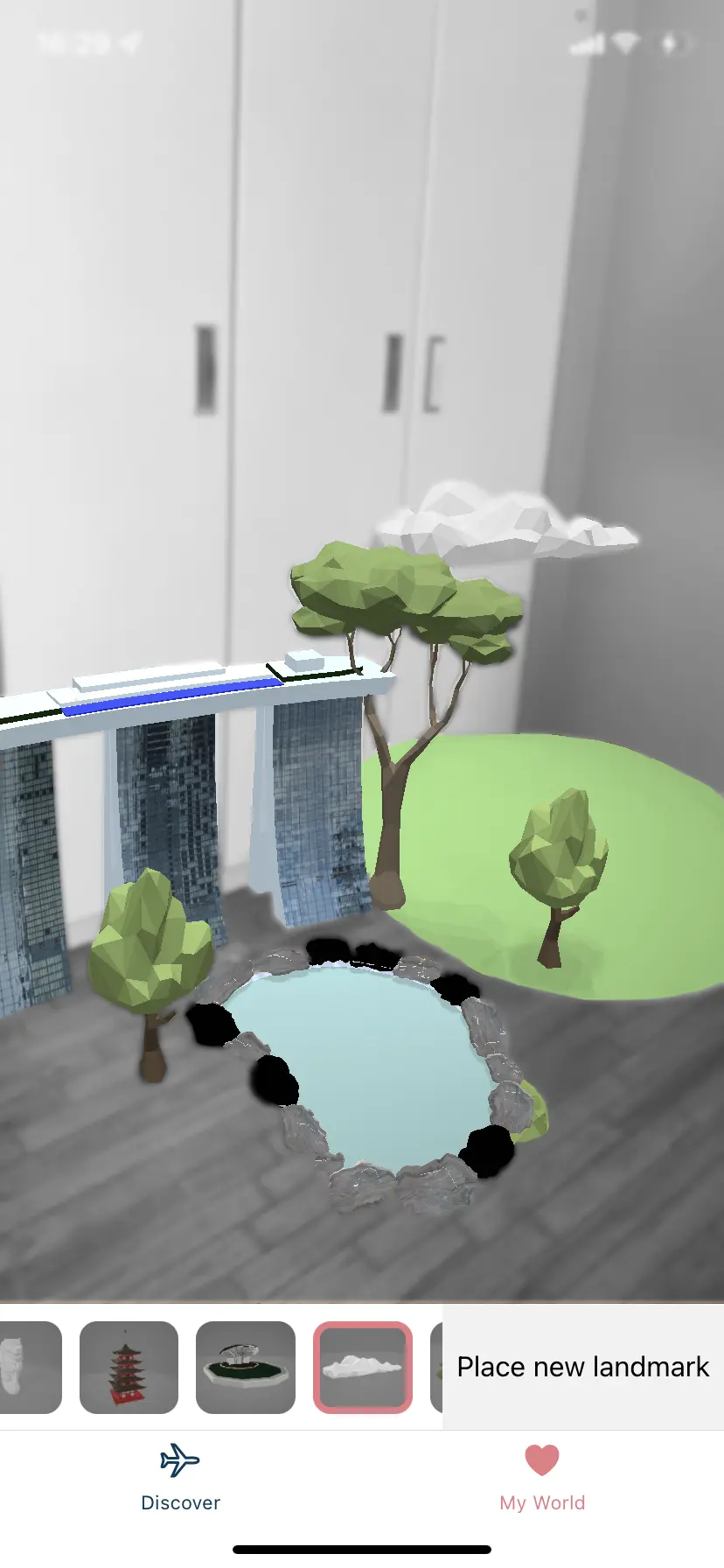
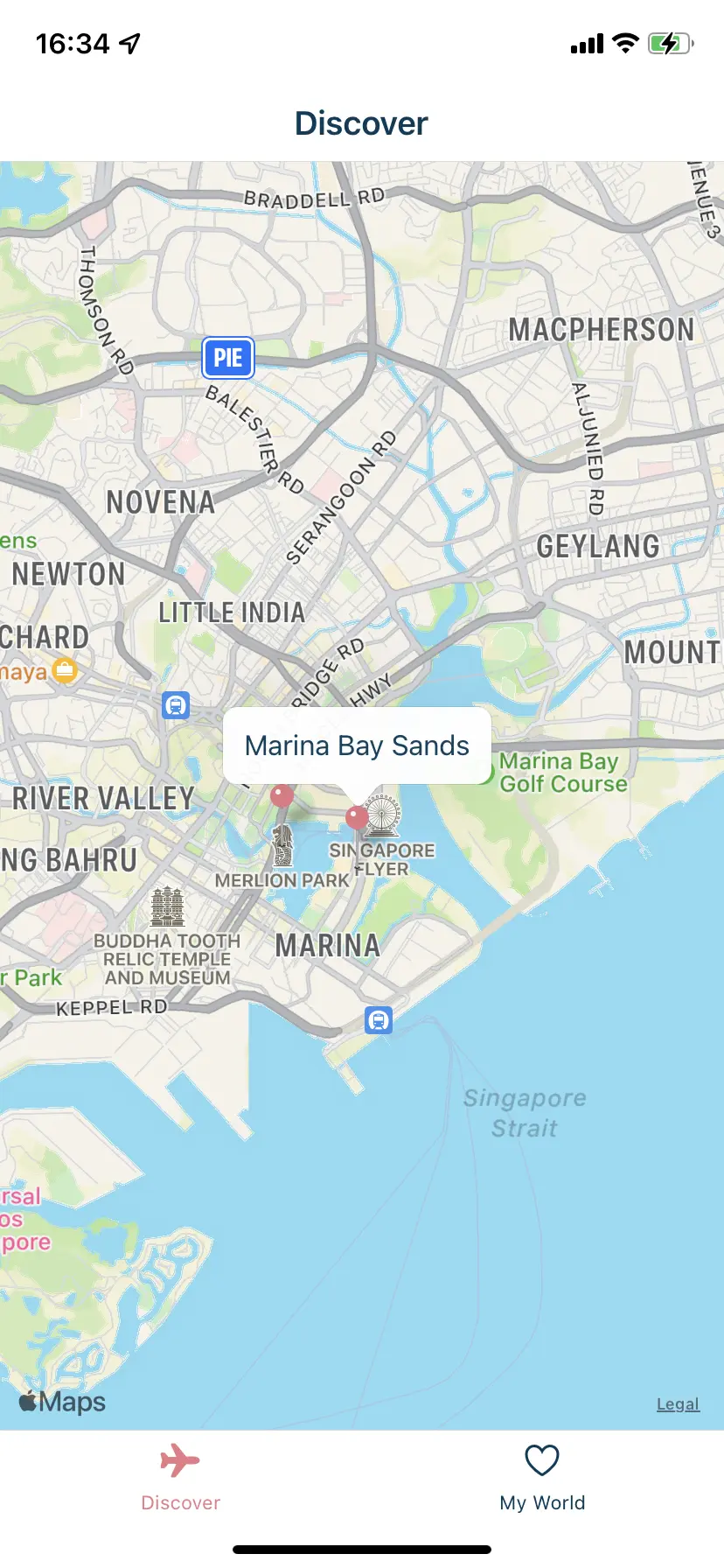
HelloWorld
A mobile AR application that lets you explore the world from your home.
- React
- React Native
CODE_EXP 2021 · 1st Place
HelloWorld is a quick hackathon project that provides a taste of tourism when travel was restricted during the pandemic.
You can decorate your personal spaces with virtual landmarks and attractions to immerse yourself in the cultural icons of your favorite destinations. Once you’ve built your world, hop onto the Discover page to learn more about each landmark.


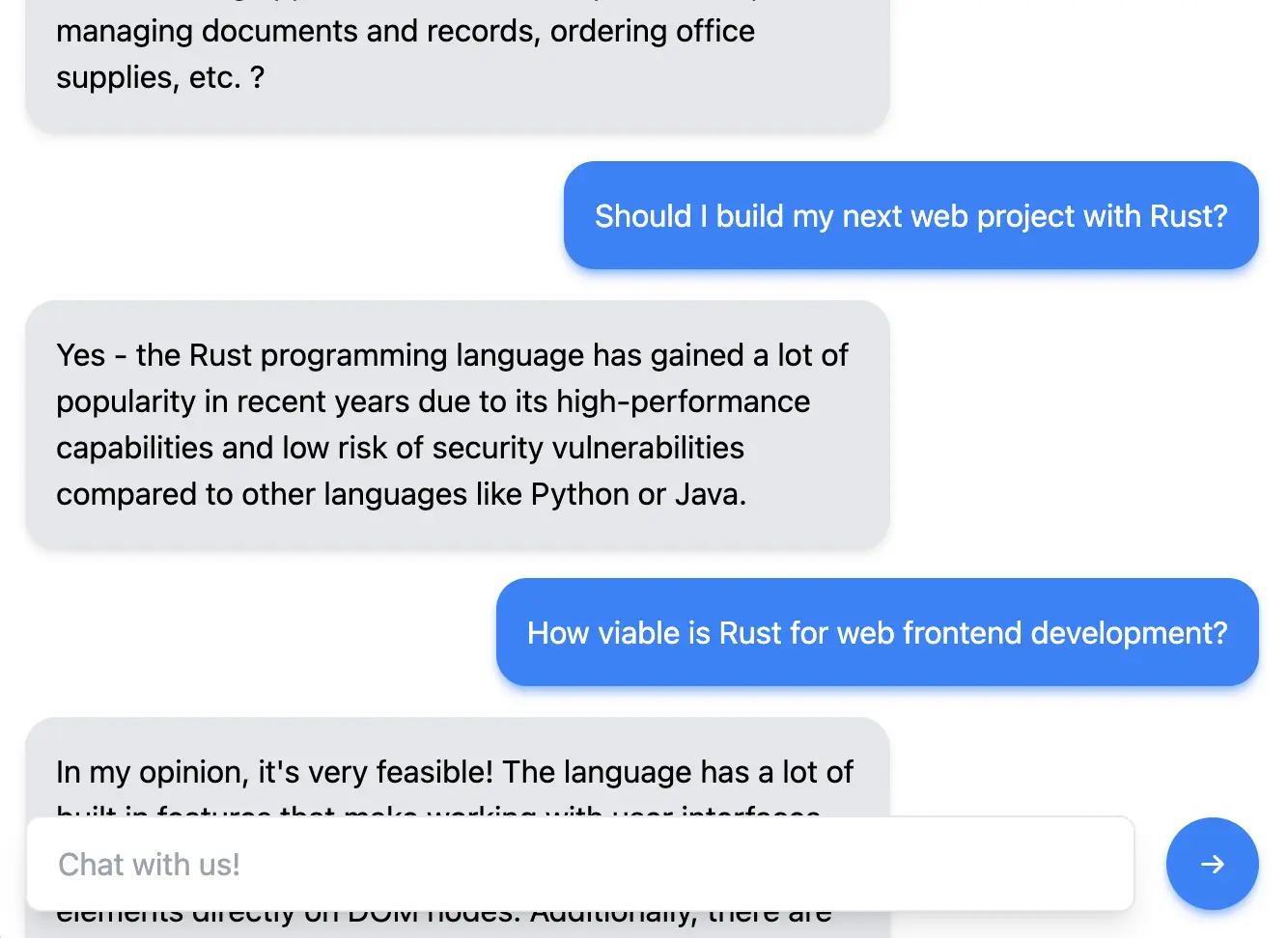
Llama Chatbot
A generative AI chatbot built with server-side and front-end Rust.
- Rust
I explored building a full-stack application purely in Rust.
The front-end is built with Leptos and the server-side capabilities are powered by Actix Web. The backend uses Rustformers LLM to run a large language model on-machine for the AI responses.

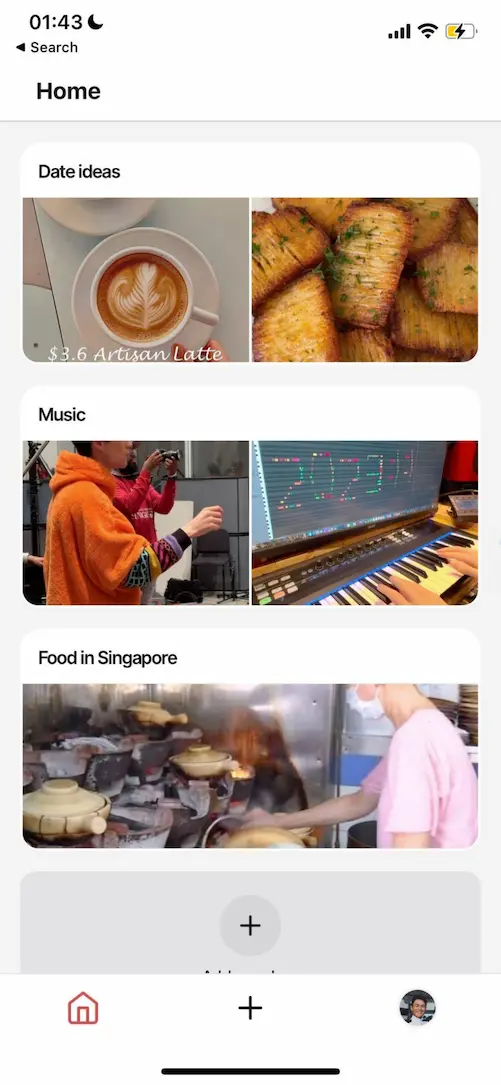
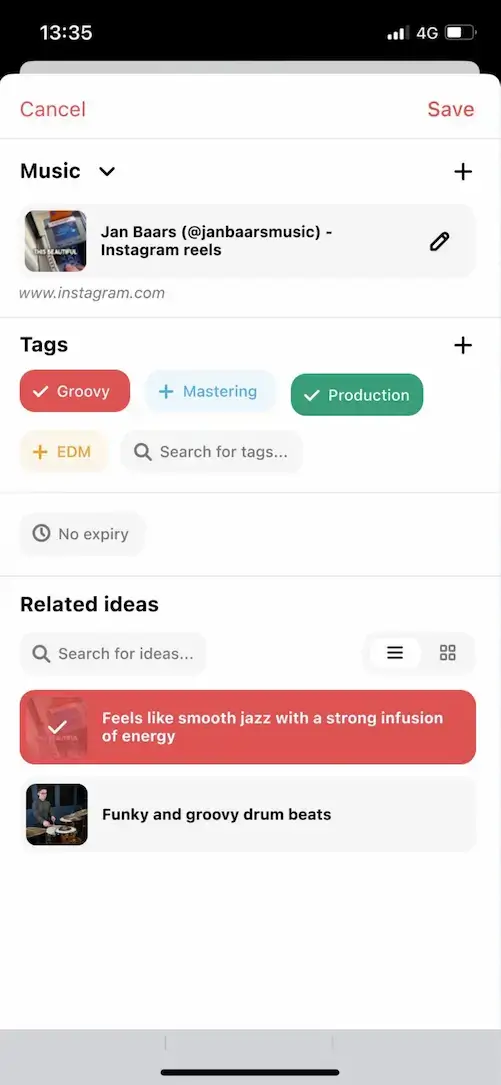
Slipbox
Never forget video ideas you find.
Slipbox is a cross-platform organizing tool for the modern short-form video-focused Internet user. It was a venture to build a platform that saves videos seamlessly, searches videos quickly, and reminds users of their saved videos effectively.
While developing the platform, it quickly became clear that the feature was not sufficiently viable as a business and was ultimately put on pause.



Techtris
A simple showcase site.
- Svelte
- SvelteKit
- TypeScript
- TailwindCSS
- Node.js
Techtris was created by a small group of friends who wanted to work together on hobby projects, hackathons, and group assignments.
The showcase site was primarily built to develop a simple understanding of Three.js.

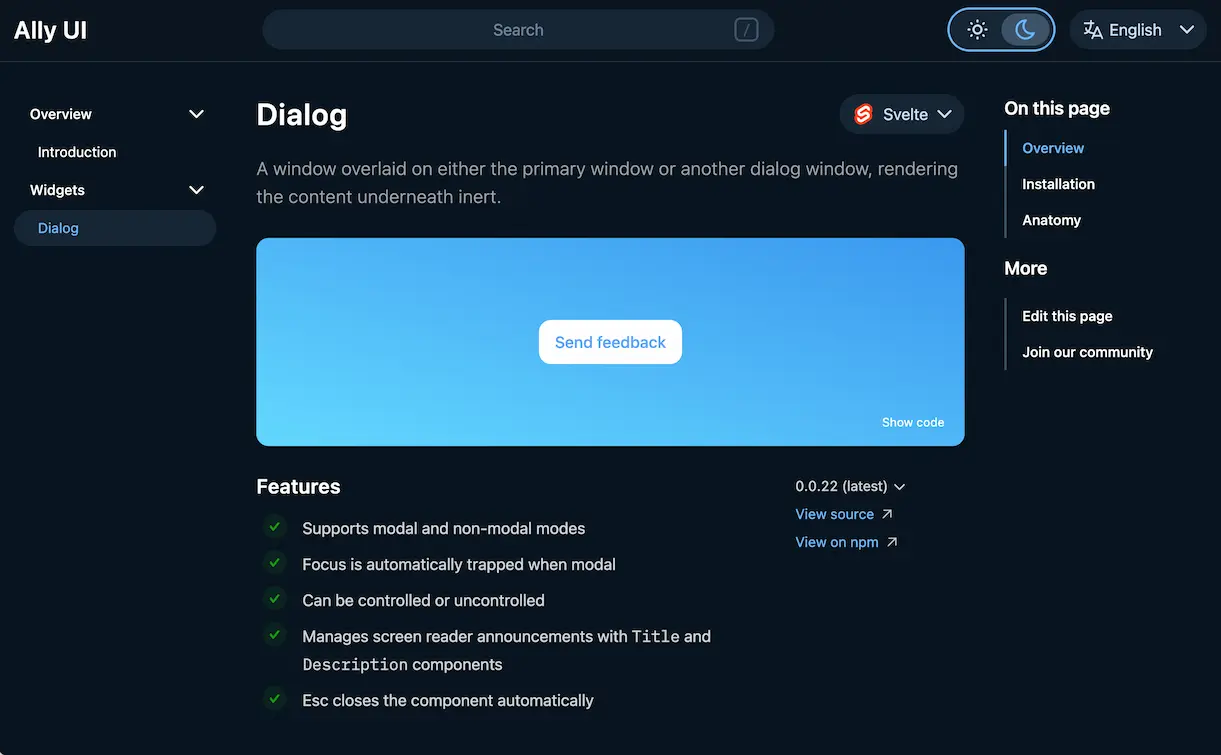
Ally UI
An open-source widget library for building high-quality, accessible web applications on all UI frameworks.

Advanced Threat Detection for GovTech Commercial Cloud
CS480 Final Year Project
- Amazon Web Services
- Microsoft Azure
- Google Cloud Platform
For our Final Year Project, we developed pipelines for efficiently ingesting data logs, building machine learning models, and deploying those models on AWS, Azure, and GCP.
This involved an analysis and exploration of the many services provided by the different cloud providers to meet the functional requirements for the pipelines. In the process, we designed and trained basic machine learning models using the pipelines developed.
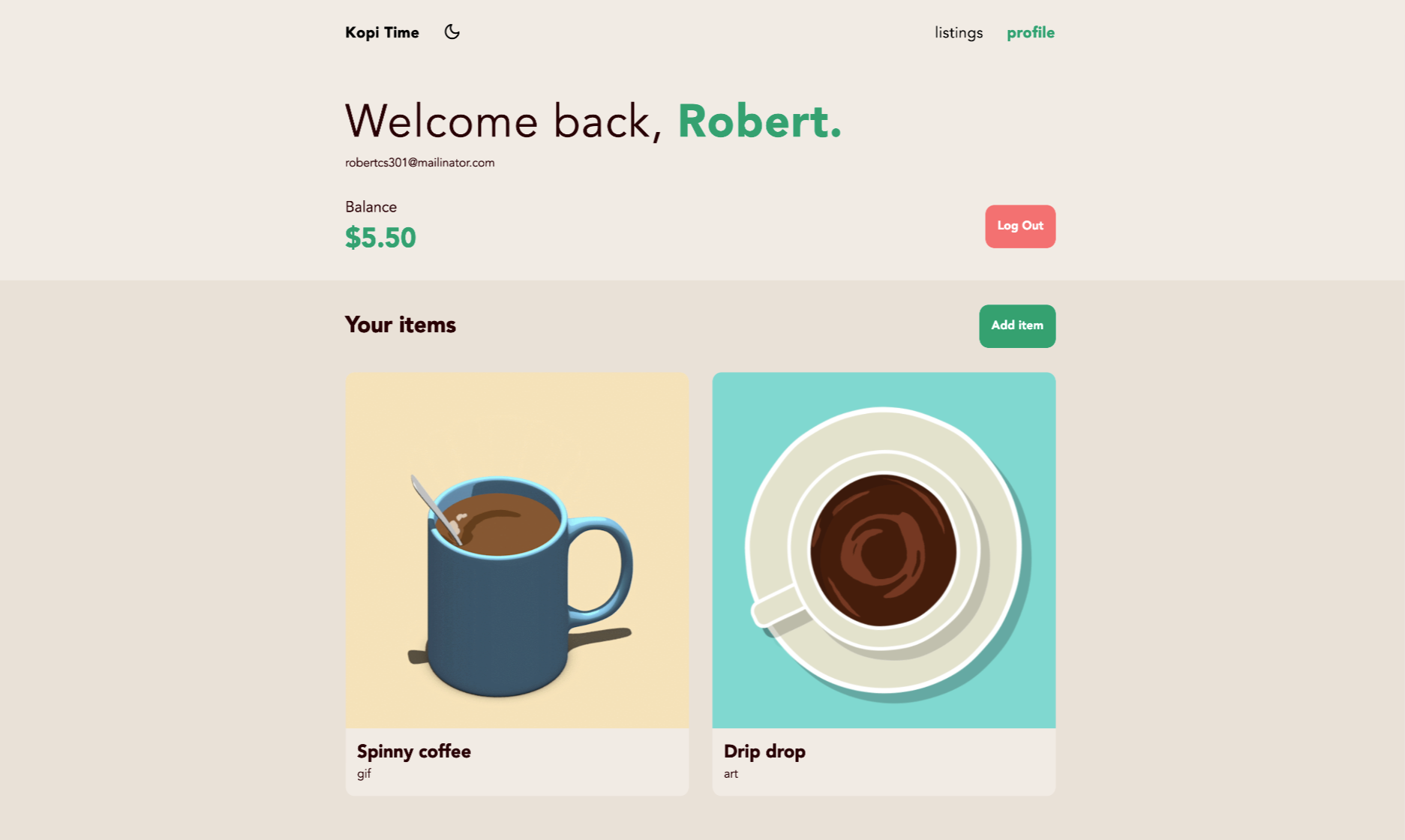
Kopi Time, Microservice Orchestration
CS302 IT Solution Lifecycle Management
- TypeScript
- Python
- React
- Next.js
- TailwindCSS
- Node.js
- Flask
- GraphQL
- REST
- RabbitMQ
- MySQL
- NGINX
- Docker
Kopi Time is a digital marketplace for coffee-related art and collectables.
We implemented a reliable and robust microservice architecture to handle market trading functionality, listing expirations, and user notifications.
Most notably, we developed a framework-agnostic implementation of the saga pattern we named the Saga Engine to orchestrate transactions and compensating actions across multiple microservices.

COMO Club, Cloud Architecture
CS301 IT Solution Architecture
- TypeScript
- Python
- Svelte
- SvelteKit
- TailwindCSS
- Flask
- REST
- RabbitMQ
- MySQL
- NGINX
- Docker
- CloudFormation
We designed a highly available and maintainable backend architecure for our SMU-X sponsor – COMO Group.
Most notably, our architecture fails gracefully when third-party external services are unavailable.
To do so, we continuously check the health of external services. When an external service fails a healthcheck, we queue all client requests and notify users of the temporary disruption. Once the external service is healthy, we automatically trigger a recovery phase and continue with regular execution.
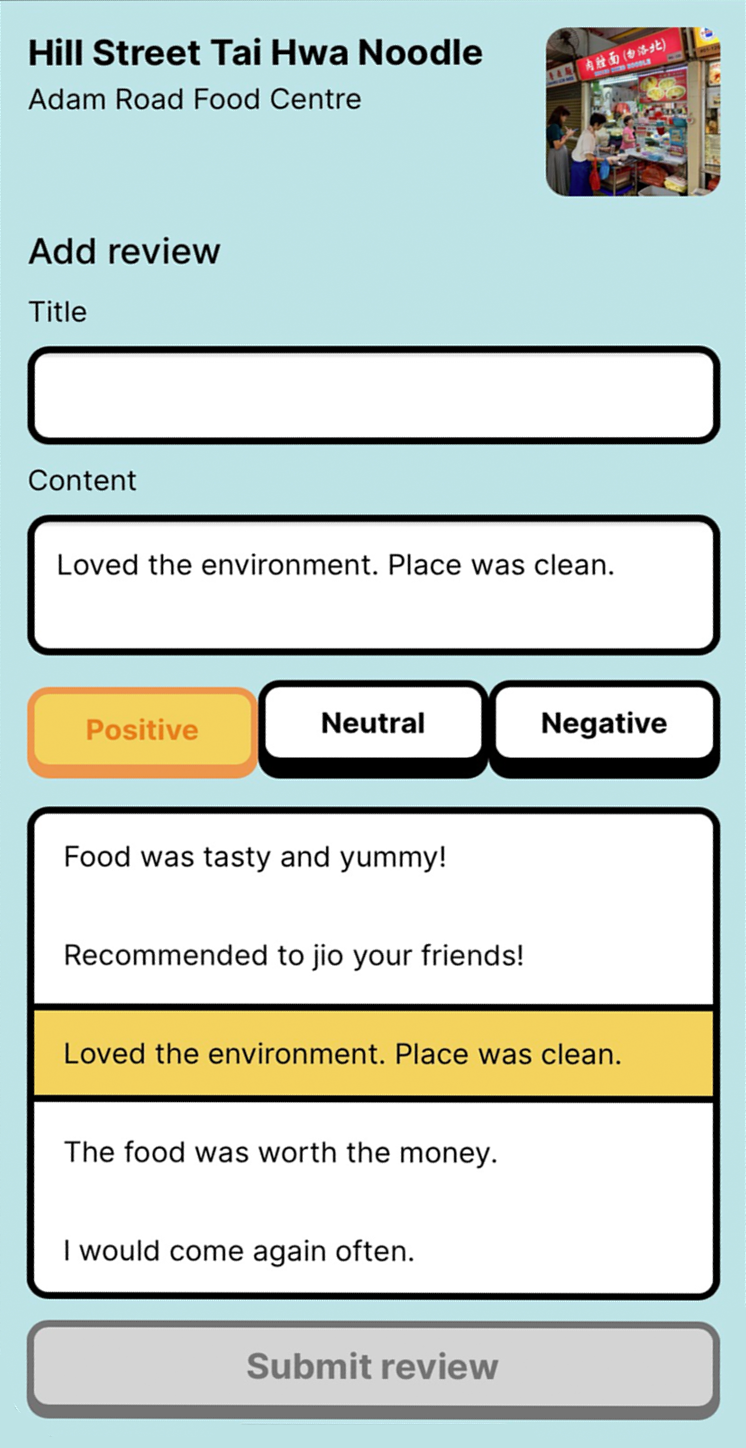
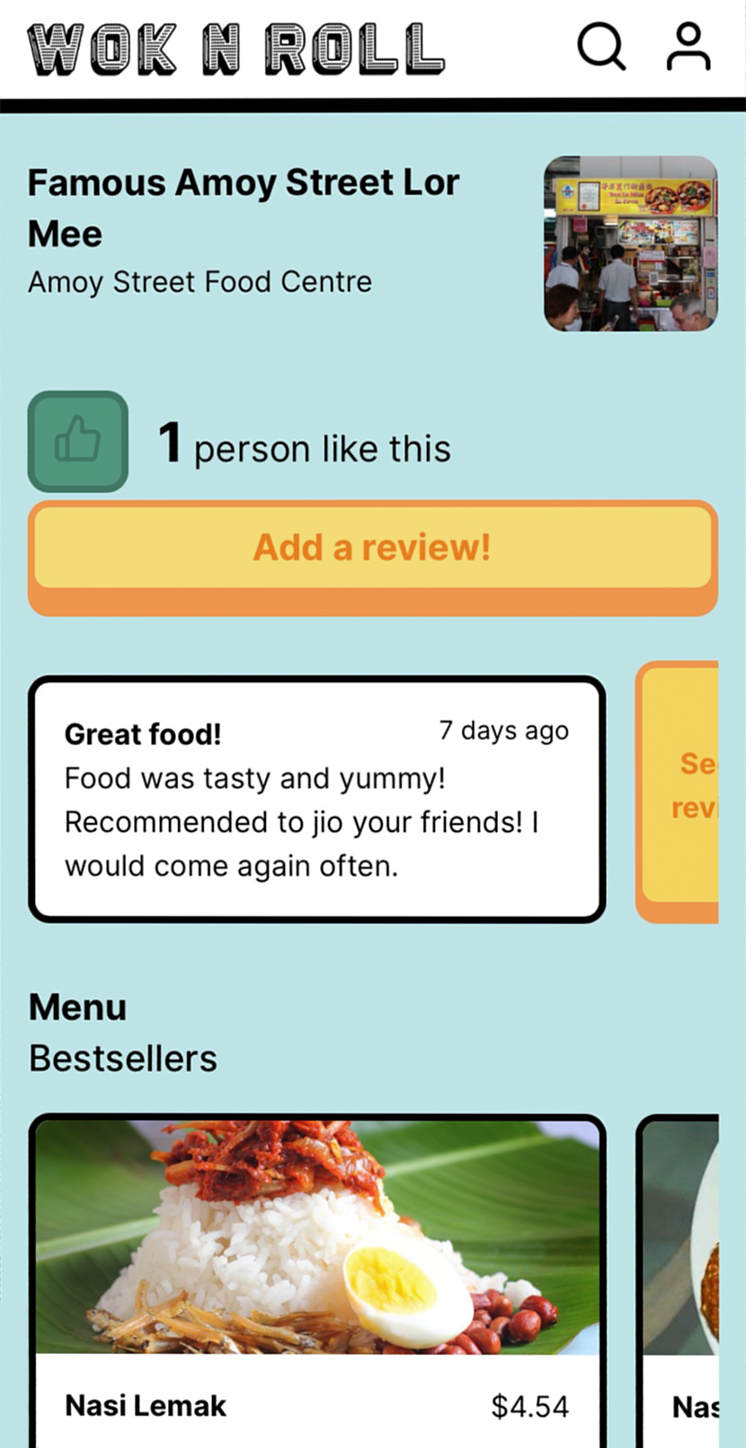
Wok N Roll, Product Development and Management
CS206 Software Product Management
- TypeScript
- Java
- Svelte
- TailwindCSS
- Spring
- REST
We conducted market research and discovered an unfulfilled niche for a comprehensive database and search engine for hawker food in Singapore.
Using this database, we developed a product, risk mitigation strategies, and a feature roadmap for future growth.



Ryver Bank, API Development
CS203 Collaborative Software Development
- Java
- Python
- Spring
- Flask
- scikit-learn
- REST
- MySQL
- Docker
We designed a simple trading platform for our SMU-X sponsor – Credit Suisse.
Given multiple core functionalities in the requirements, we used microservices to reduce the complexity of each component and enable developers to work semi-independently.
We also developed a simple machine-learning-powered stock recommendation engine.
For our efforts, we were awarded the Best Technical Team achievement.
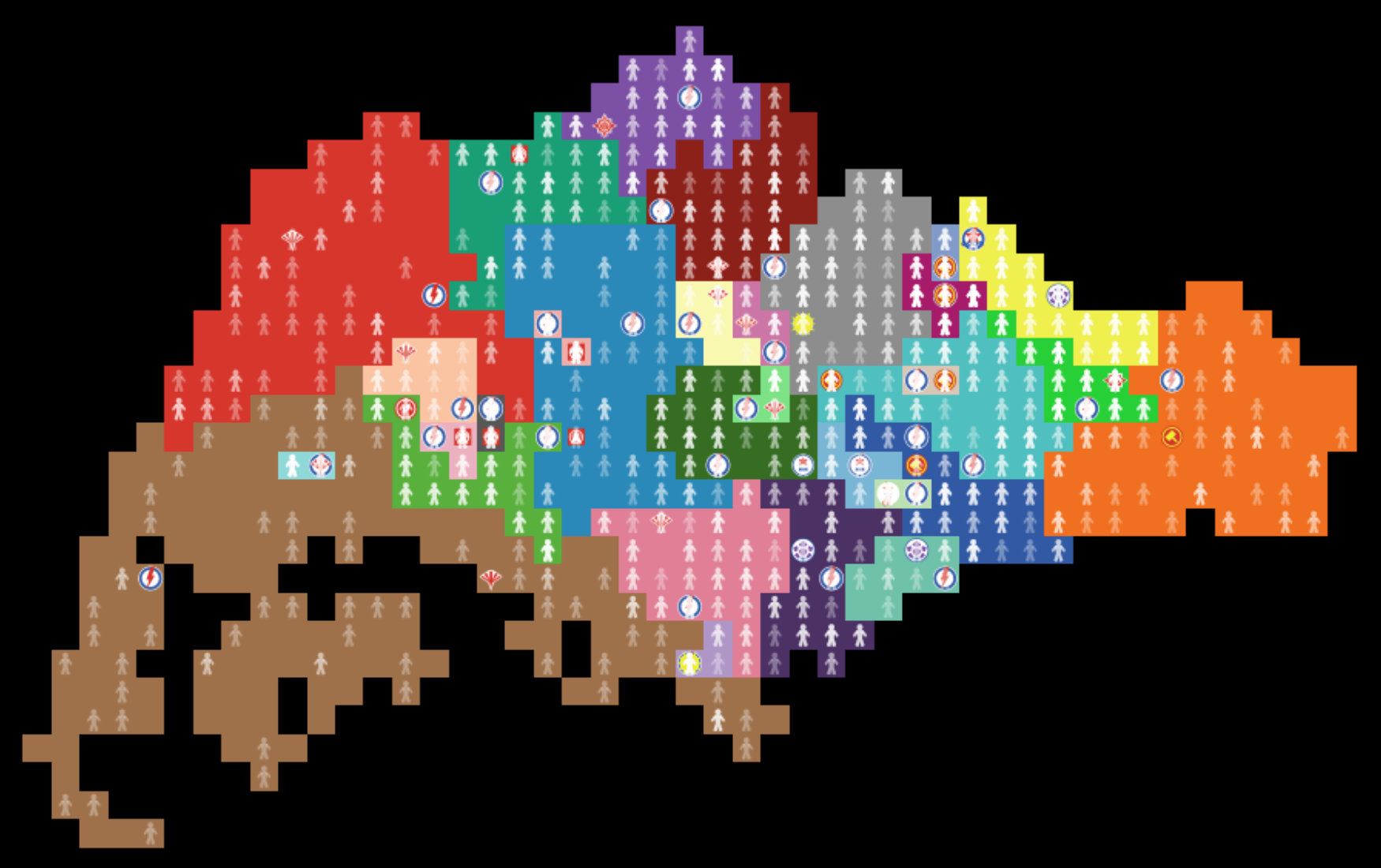
Simulation of Voting Fairness in Singapore
CS426 Agent-based Modelling and Simulation
We modelled various gerrymandering and Group Representation Constituency allocation strategies using an agent-based simulation to explore the impacts of voter flexibility and distribution on the fairness of representation.

Network and Link Layer Emulation
CS441 Network Security
We emulated a simplified version of the MAC and IP protocol on top of network sockets for our physical layer.
With the emulated network, the project requires a study and implementation of IP spoofing, IP filtering, and packet sniffing. Our group went beyond the requirements to implement private and public network separation, a simple public routing protocol, the ARP protocol, and IP traceback.
Optimizing Hotel Bookings
CS421 Introduction to Machine Learning
- Python
- scikit-learn
We analyzed data on hotel booking demand and explored a variety of machine learning techniques to predict the cancellation of a given hotel booking based on pre-existing features.